
__forms.html.public-Ordner Ihrer Website.project-root/
└── public/
└── __forms.htmlDie __forms.html sollte ungefähr so aussehen, wichtig dabei ist das Data-netlify="true" Attribut gesetzt:
<html>
<head></head>
<body>
<form name="feedback" data-netlify="true" hidden>
<input type="hidden" name="form-name" value="feedback" />
<input name="name" type="text" />
<input name="email" type="email" />
<input name="ecommerce" type="checkbox" />
<input name="option" type="radio" />
<textarea name="message"></textarea>
<input name="privacy" type="checkbox" />
</form>
</body>
</html>Erläuterung
Formular einrichten: Das Formular verwendet das Attribut name, das auf „feedback“ gesetzt ist und mit dem Wert der versteckten Eingabe für form-name übereinstimmt. Dies hilft Netlify bei der Identifizierung und Verarbeitung der Formularübermittlung.
Eingabefelder: Das Formular enthält Felder für Name, E-Mail, ein Kontrollkästchen für E-Commerce-Interesse, Optionsfelder für die Paketauswahl und ein Textfeld für eine Nachricht. Jede Eingabe ist mit Tailwind-CSS-Klassen für ein sauberes und reaktionsschnelles Layout gestylt.
<form
name="feedback"
onSubmit={handleFormSubmit}
className="text-black flex flex-col gap-3 align-center"
>
<input type="hidden" name="form-name" value="feedback" />
<input
name="name"
type="text"
placeholder="Name"
required
className="input input-bordered w-full rounded-lg border-gray-200 p-3 text-sm"
/>
<input
name="email"
type="email"
required
placeholder="Email"
className="input input-bordered w-full rounded-lg border-gray-200 p-3 text-sm"
/>
<div className="flex items-center">
<input
type="checkbox"
id="ecommerce"
name="ecommerce"
className="rounded border-gray-300 text-second-600 shadow-sm focus:border-second-600 focus:ring focus:ring-second-600 focus:ring-opacity-50"
/>
<label htmlFor="ecommerce" className="ml-2 text-sm">
Ich bin interessiert an einer E-Commerce-Lösung.
</label>
</div>
<div className="grid grid-cols-1 gap-4 text-center sm:grid-cols-3">
<div>
<label
htmlFor="basis-paket"
className={`block w-full cursor-pointer rounded-lg border p-3 text-gray-600 ${
selectedPackage === "basis-Paket" ? "border-second-600" : ""
}`}
>
<input
className="sr-only"
type="radio"
name="option"
value="basis-Paket"
id="basis-paket"
onChange={(e) => setSelectedPackage(e.target.value)}
/>
<span className="text-sm">Basis-Paket</span>
</label>
</div>
<div>
<label
htmlFor="standard-paket"
className={`block w-full cursor-pointer rounded-lg border p-3 text-gray-600 ${
selectedPackage === "standard-Paket" ? "border-second-600" : ""
}`}
>
<input
className="sr-only"
type="radio"
name="option"
value="standard-Paket"
id="standard-paket"
onChange={(e) => setSelectedPackage(e.target.value)}
/>
<span className="text-sm">Standard-Paket</span>
</label>
</div>
<div>
<label
htmlFor="premium-paket"
className={`block w-full cursor-pointer rounded-lg border p-3 text-gray-600 ${
selectedPackage === "premium-Paket" ? "border-second-600" : ""
}`}
>
<input
className="sr-only"
id="premium-paket"
type="radio"
name="option"
value="premium-Paket"
onChange={(e) => setSelectedPackage(e.target.value)}
/>
<span className="text-sm">Premium-Paket</span>
</label>
</div>
</div>
<textarea
name="message"
placeholder="Nachricht"
rows={8}
className="w-full rounded-lg border-gray-200 p-3 text-sm"
></textarea>
<div className="flex items-center">
<input
type="checkbox"
name="privacy"
onChange={() => setPrivacyIsChecked(!privacyIsChecked)}
className="rounded border-gray-300 text-second-600 shadow-sm focus:border-second-600 focus:ring focus:ring-second-600 focus:ring-opacity-50"
/>
<label htmlFor="privacy" className="ml-2 text-sm">
Ich akzeptiere die Datenschutzrichtlinien und stimme zu, dass meine Daten
zur Bearbeitung meiner Anfrage verwendet werden.
</label>
</div>
<button
className="buttonForm inline-block w-full rounded-lg bg-second-600 hover:bg-second-800 px-5 py-3 font-medium text-white sm:w-auto"
type="submit"
disabled={status === "pending" || !privacyIsChecked}
>
Nachricht senden
</button>
{status === "ok" && (
<div className="flex items-center alert alert-success">
<SuccessIcon />
Ihre Nachricht wurde erfolgreich gesendet!
</div>
)}
{status === "error" && (
<div className="flex items-center alert alert-error">
<ErrorIcon />
Leider ist etwas Schief gelaufen: {error}
</div>
)}
</form>
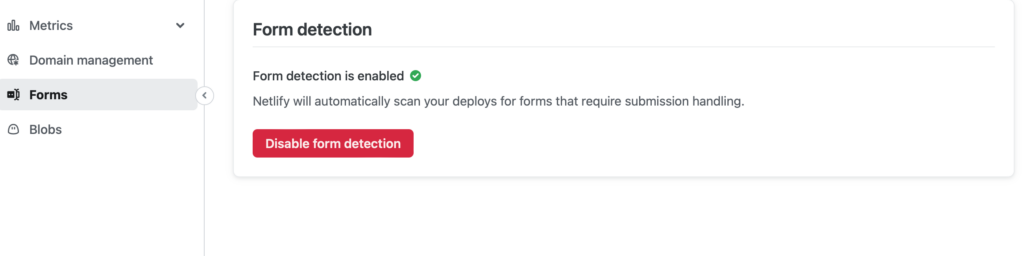
Die Einstellungen in Netlify müssen angepasst werden, die auto scan Funktion sollte aktiviert sein.

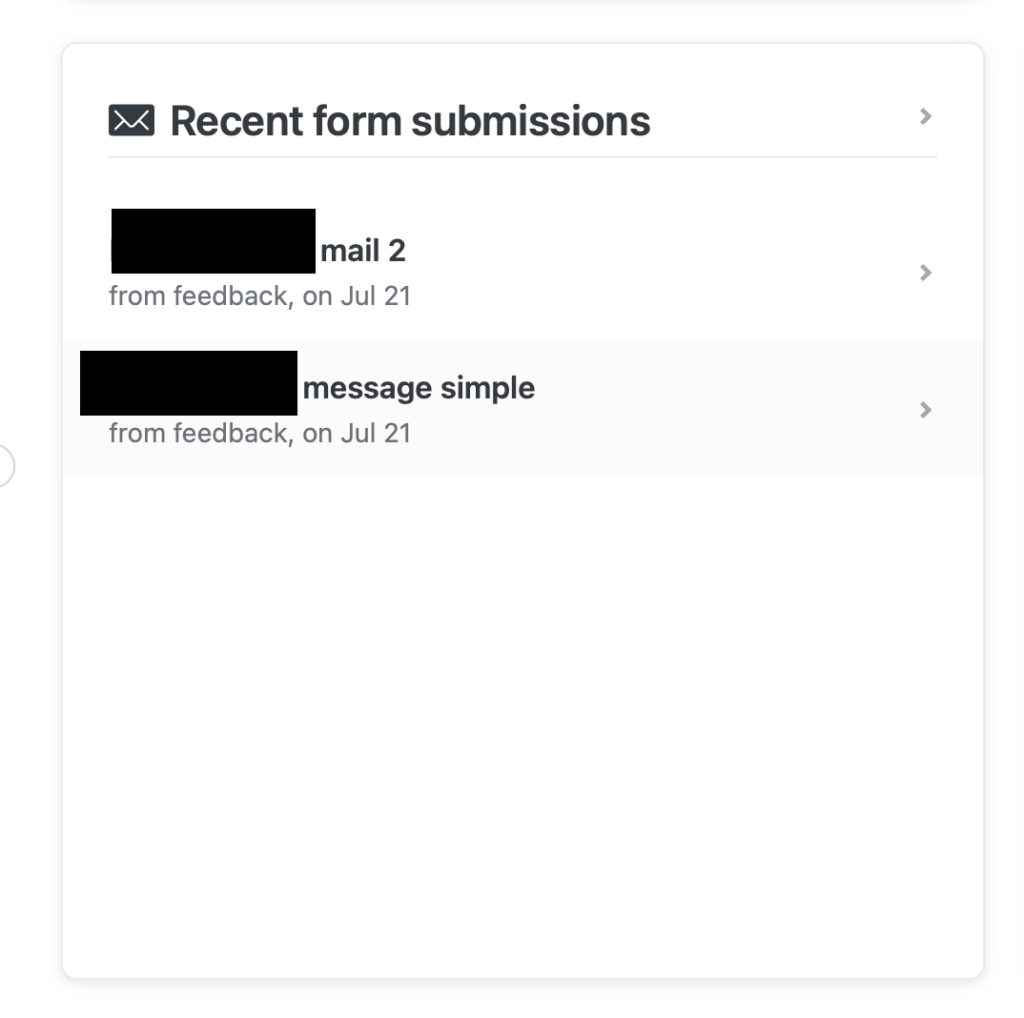
Nach einem erneuten Deployment und der das abschicken des Formulars müsstet Ihr auf dem Dahsboard der Seite die Daten wie folgt bekommen: